RxJs for Beginners: Part 2 – Observer & Observables
- Posted by Muthukumar Dharmar
- Categories RxJs for Beginners
- Date July 26, 2020
I hope you have enjoyed Part 1 of this series. Now we will continue to look into the core concepts of RxJs, this would be the basic foundation for the entire tutorial series.
Initially, these concepts might be a little hard to understand, But don’t worry, I will try to keep this as easy as possible to understand. Still, if you did find it hard, just continue with the series, slowly you will get to know as we progress.
Lets start with Observer & Observable
Those who are aware of the Observer Design pattern would have already guessed how this concept works. Yes, Observer Pattern with Iterator Pattern is the power behind RxJs .
Let’s discuss, what are these Observer & Observable? How does it work in RxJs?
- Observer : As the name denotes, it’s a collection of callback/listener to some kind of object that can be observed.
- Observable : This is a collection of future values/events, that’s the observer is listening to.
A Real-World Example

Let’s take a scenario where there are two people watching the news on television.
In this case, these people are the observers who are observing the content which is observable, produced by the TV channel.
How it works in RxJs?
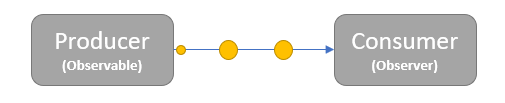
In the software world, we refer to this communication as data transmission between objects. When we say data transmission, there should be a producer object which generates this data, on the other hand, there should be a consumer who needs the data.

Producer, In rxjs we call this producer as observables, something which can be observed. The producer produces the data and emits the events that transmit the data to the consumer.
Consumers are the object which needs this data, may just be to displaying it in the UI, update the state of UI element or even to make an API call, and so on.
I hope the explanation of this concept is understandable. 🙂
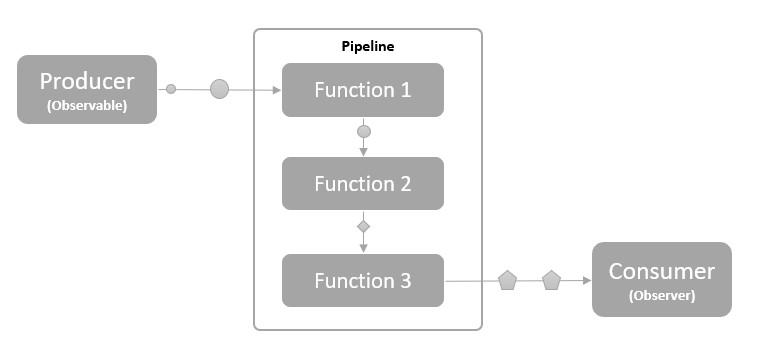
We just looked into the core candidates in the RxJs Stream, one of the major advantages of RxJs is actually we can manipulate the data that’s being transmitted to the consumer, this is where the data pipeline comes to play.

See the initial data and final output that’s been received by the Consumer.
This how the data is being passed and manipulated through the chain of functions, during the data flow in the pipeline. And then the final output is sent to the consumer.
I hope you understand the concept of how data transmission & transformation happens in Rxjs.
One important point that we didn’t discuss so far is the Subscription, without a subscription there is no use of RxJs stream. Let’s learn subscription in next part
Tag:rxjs, scheduler, task maager, task scheduler
Over 17 yrs of experience in the IT industry.
Skill Set: Angular, RxJS Reactive Programming, AspNet WebApi, WCF, WPF, Azure, etc.,
