Asp.Net: Reusable static assets from Razor Class Library
- Posted by Muthukumar Dharmar
- Categories AspNet Core - Razor, Web Development
- Date April 21, 2023
In this article we will see how to share static assets like css, libraries, etc., to the asp.net web projects. So that we can maintain uniformity or common user experience across applications.
I assume, you are already familiar with asp.net core and creating Razor Class Library projects. So if you are following along, please create a RCL project within your solution.
Add client library into RCL Project
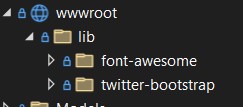
Create a folder called wwwroot in the RCL project, navigate to wwwroot then create sub folder called lib, we will keep our common client libraries in this folder wwwroot\lib inside shared project.
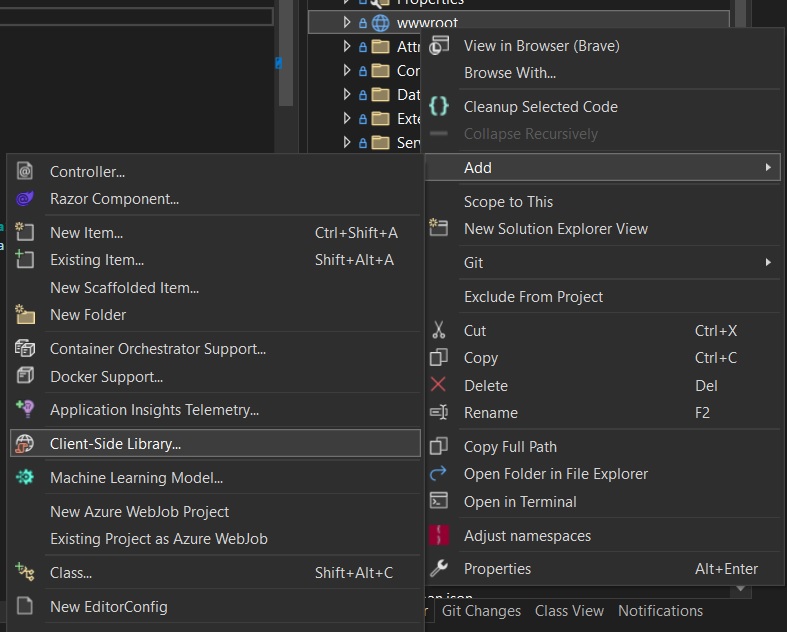
Right-click the project folder wwwroot\lib. Choose Add > Client-Side Library.


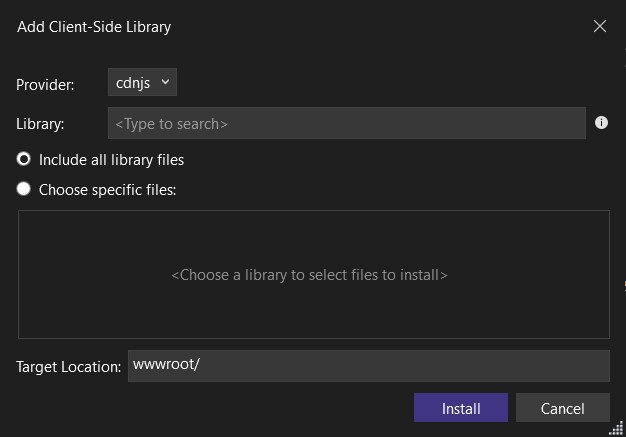
Type the library name in the Libarary text box choose the necessary version from the dropdown list, select which file to include and then click the install button to download the files.
Now you should be able to see the files downloaded in to wwwroot\lib folder.

Consume static styles from RCL/shared project
I order to consume the library from the RCL / Shared library, we need to add the library reference in the consuming web project.
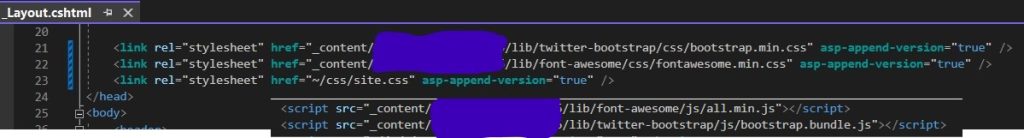
Below is an example of using bootstrap css file from the RCL / Shared library.

NOTE: We should use the following Url in the consuming app under the prefix “_content/{PACKAGE ID}/”, here the default prefix is a static string “_content” followed by the shared assembly name and then the path inside wwwroot folder.
Over 17 yrs of experience in the IT industry.
Skill Set: Angular, RxJS Reactive Programming, AspNet WebApi, WCF, WPF, Azure, etc.,
