Angular Styles – Tips and Tricks
- Posted by Muthukumar Dharmar
- Categories Angular, Best Practices, Tips & Tricks
- Date December 23, 2023
Angular way of binding object array in a Html Select / Combo box.
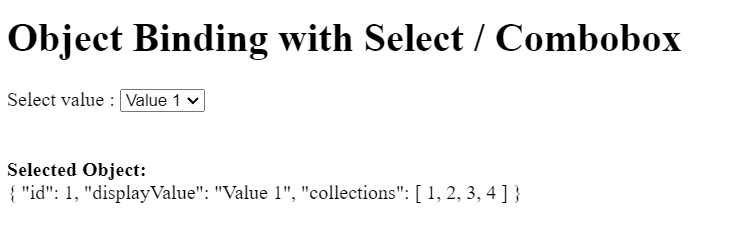
<h1>Object Binding with Select / Combobox</h1>
Select value :
<select (change)=“handleChange($event.target.selectedIndex)“
name=“cmbTipoTexto” class=“form-control form-control-sm col-sm-7”
id=“cmbTipoTexto” >
<option *ngFor=“let item of textTypes“ [value]=“item.id“>
{{ item.displayValue }}
</option>
</select>
<br /><br /><br />
<b>Selected Object:</b>
<br />{{ selectedObject | json }}

Over 17 yrs of experience in the IT industry.
Skill Set: Angular, RxJS Reactive Programming, AspNet WebApi, WCF, WPF, Azure, etc.,
